Online retail is a fast business – both in terms of development and when it comes to page loads. So how do you make sure your mobile offering is built for speed? Martijn Bertisen, director of retail, Google UK
Speed is relative. If I told you that I had managed to travel one metre in an hour, you probably wouldn’t be very impressed, and might even be mildly concerned as to my health and my motivations for such a boast. But if a garden snail informed you that they had traveled a metre at the blistering speed of 3.3 feet per hour, then you might rightly assume that you were meeting the fastest land snail in the world, and would likely be very impressed indeed.
When it comes to our definition of speed on mobile, what fast means is changing day by day. Marketers are recognising that to drive engagement and conversion on mobile, it’s all about speed. Whether it’s paying bills, buying products or services, or simply clicking through to read articles, time is always of the essence.
A recent Mobile Site Benchmark Study conducted by Google found that Britain is behind the curve when it comes to how quickly sites load on mobile, coming 10th out of the 17 major European countries surveyed.
The research also drilled into the load time for the UK’s 10 major industries and discovered that retail lagged behind – coming in at eighth and falling behind sectors such as finance, healthcare and education.
Slow sites lose consumers quickly
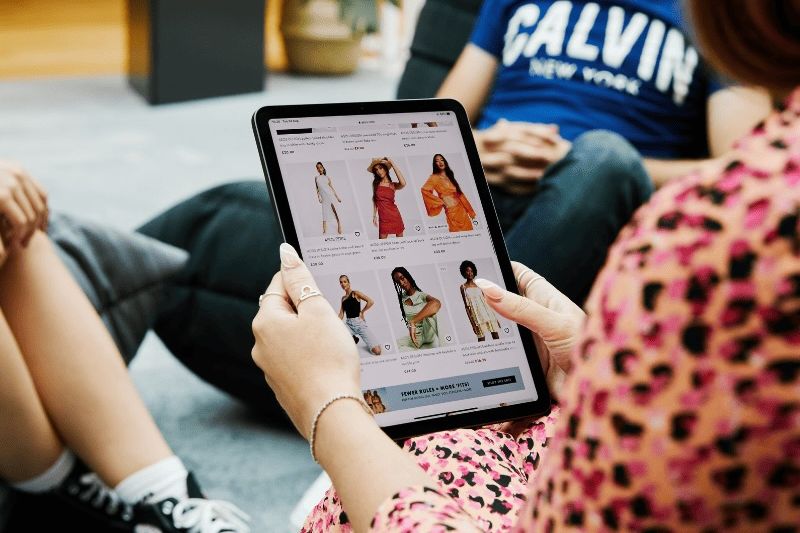
The importance of mobile for retailers cannot be overstated, as Shop Direct illustrated in its latest results, with 73% of all Christmas sales being made via mobile devices. With half of all web traffic now coming from mobile phones, the consequences of slow loading speeds are more evident than ever.
Google’s research shows 53% of visits are abandoned if a mobile site takes three seconds or more to load. And that percentage quickly increases as page load time increases – if you keep mobile users waiting just one second to five seconds, the probability of them deserting spikes by 90%.
For ecommerce sites, abandonment due to slow load times can be doubly costly since 79% of shoppers who are dissatisfied with site performance say they’re less likely to purchase from the same site again.
What this research really illustrates is a gap between what consumers expect and what retailers are currently providing. Half of people surveyed think sites should load in less than two seconds yet, in the UK, the average is a whopping 8.9 seconds. This discrepancy represents a huge opportunity for retailers to assert themselves and win consumers over with speedy and seamless mobile experiences.
It’s ultimately a matter of considering the customer’s journey. Imagine a similar scenario on the high street: if three comparable clothing stores neighboured each other and, due to a mutual lack of architectural foresight, it took the average customer a few minutes to get up the stairs into each store. If one of those stores sped up the customer journey with the handy introduction of an escalator, commercial benefits would surely soon follow.
The growing need for loading speed
To reflect this trend towards mobile among consumers, retailers should focus on speed and simplicity. Google has recently launched two initiatives aimed at driving improvements in mobile experience.
The first initiative, Speed Scorecard, helps businesses measure how their mobile speed ranks against top brands within their industries. The second tool, the Impact Calculator, allows companies to estimate by how much revenue could be increased if they improved their mobile site speed.
These tools will help retailers respond to the findings from Google’s Mobile Site Benchmark Study. As they will clearly illustrate how businesses’ bottom lines are affected by mobile experience. Our analysis suggests a site with an average of 150,000 monthly visitors and an initial conversion rate of 2.5% on order values averaging $75 could see an increase of $225,000 in annual revenue, if loading time dropped from six seconds to three.
Almost every consumer in the UK – 92% – uses a mobile phone. People use them to compare prices (32%), research ideas (29%) and discover brands (23%). If sites load too slowly or the functionality isn’t there, consumers have other options.
How to make your site run faster
For a garden snail, speeding up the time it takes to travel the distance of one metre is in the hands of Mother Nature. Luckily for retailers, speeding up your mobile site isn’t a massively complex or time-consuming process. Here are three simple ways to speed up your mobile experience:
- Unpack the essentials first – Prioritise above-the-fold content over anything else. That way, users consider your site fully loaded earlier on, and can start shopping faster. If you have multiple JS and CSS files, have those load in later on, as users start reading and interacting.
- Make fewer trips to and from the van – Each resource on your mobile site requires additional requests from the server, so try to group similar files together (eg. JS with JS, CSS with CSS, etc). Small images under 10KB can also be combined into a sprite or web format.
- Lighter boxes make easier carrying – Large images take longer to load and slow things down. Compress your images to below 100KB wherever possible. GZIP is a free to use software that can also reduce the size of text-based resources like CSS or JS by as much as 70-80%.
IMAGE OpenClipart-Vectors at Pixabay